ASP.NET gav os nye muligheder i forhold til ældre web teknologier. Web udvikling blev komponent- og event orienteret, som det var kendt fra Windows udvikling. ASP.NET er orienteret mod at logikken udvikles i .NET og som følge heraf afvikles på webserveren. Validering af brugerinput på serveren burde være unødvendig - ihverttilfælde for simple valideringer. Her har ASP.NET heldigvis også en løsning - Validator kontrollerne.
I ASP.NET 1.1 og ASP.NET 2.0 findes:
- RequiredFieldValidator – checker om en TextBox indeholder tekst.
- RangeValidator – checker at værdien i en TextBox er indenfor nogle grænser.
- CompareValidator – checker om indholdet i 2 TextBoxe har en bestemt relation (f.eks. kan checkes om værdien i den ene TextBox er lig værdien i den anden TextBox).
- RegularExpressionValidator – checker om indholdet i en TextBox overholder et regulært udtryk.
- CustomValidator – rul din egen Validator ud fra denne superklasse.
Derudover findes ValidationSummary, der opsummere alle Validatorer på websiden der pt. indeholder fejl. Disse kontroller validerer brugerinput i browseren og kræver derfor ikke et server roundtrip. Lad os se på brug af Validator kontroller i ASP.NET 1.1.
Eksempel på brug af Validator kontroller
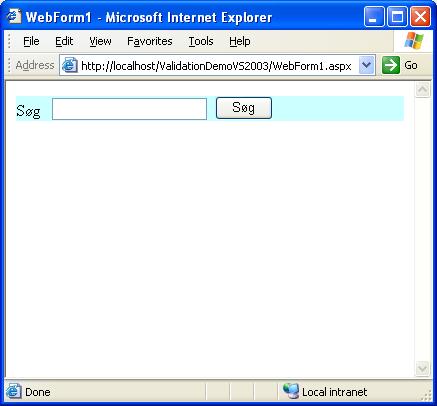
Det første eksempel på brug af Validator kontroller indeholder en søge kontrol (Search.ascx), der er placeret på en ellers tom WebForm1.aspx side:

Figur 1 – WebForm1.aspx (der indeholder en Search.ascx User Control)
Search.ascx indeholder 2 Validator kontroller og en ValidationSummary kontrol. De 2 Validatorer er en RequiredFieldValidator og en RegularExpressionValidator. Disse to kontroller er gjort usynlige, således det kun er ValidationSummary kontrollen, der viser fejlteksterne.
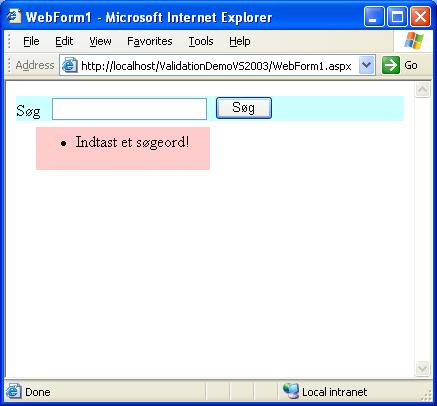
Når knappen [Søg] trykkes så træder RequiredFieldValidator i kraft som vist i figur 2:

Figur 2 – Der trykkes på knappen [Søg] uden indhold i søgefeltet
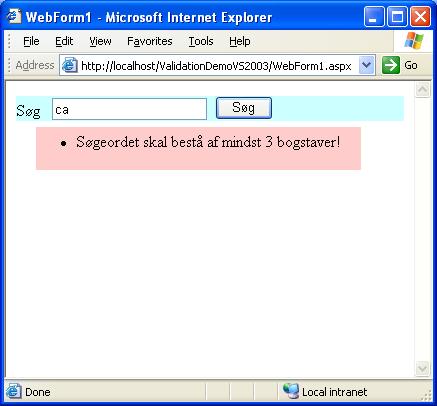
Tastes en enkelt karakter hvorpå der trykkes på knappen [Søg] så opfyldes RequiredFieldValidtor godt nok, men i stedet træder RegularExpressionValidator i kraft med følgende resultat:

Figur 3 – Der trykkes på knappen [Søg] med en enkelt karakter i søgefeltet
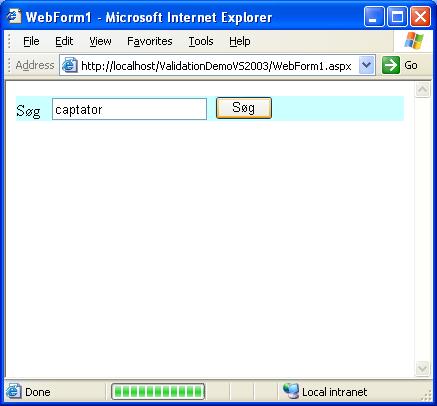
Tastes der nogle flere karakterer vil et tryk på knappen [Søg] nu resulterer i et server roundtrip idet ingen Validatorer fejler:

Figur 4 – Der trykkes på knappen [Søg] med en valid søgetekst
Det er jo fantastisk! Men det her er jo ASP.NET 1.1 funktionalitet, hvori det nye? Joee – der er et alvorligt problem – lad os se på det:
Problemet med Validator kontroller i ASP.NET 1.1
Søgekontrollen fra før kunne man sagtens forestille sig øverst på samtlige sider på ens websitet. Er websitet andet end en demo er der sikkert også andre input forme, som eksempel en login form.
Login formen skal selvfølgelig også udnytte Validator kontroller, således at der først foretages et server roundtrip, når både brugernavn og kodeord er udfyldt.
En af de virkelig store gevinster ved at udvikle i ASP.NET i forhold til ældre teknologier er komponent opdelingen. Vi kan lave genbrugelige komponenter og bruge dem igen og igen og .... på de forskellige sider. Det betyder, at vi kan lave en vilkårlige komponent uden at burde bekymre os over hvad websiden ellers skal indeholde.
Med dette i mente laver vi frisk en login form og sætter selvfølgelig også vores søgekontrol ind øverst på siden. Det er uafhængige kontroller, der ikke burde stå i vejen for hinanden.
MEN – uha:

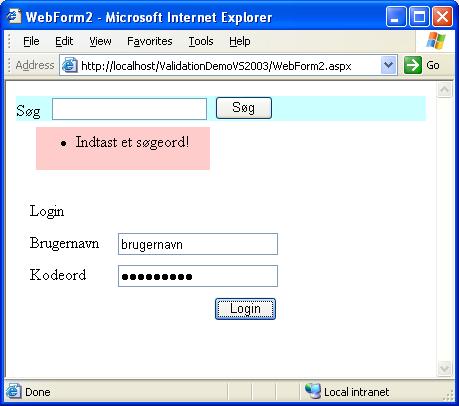
Figur 5 – WebForm2.aspx – indeholdende login form og search.ascx User Control. Tryk på knappen [Login]
Vi indtaster det korrekte i login formen, MEN Validator kontroller kender ikke til kontrol opdelingen, så samtlige validatorer checkes uafhængigt af at de ikke burde have noget med hinanden at gøre.
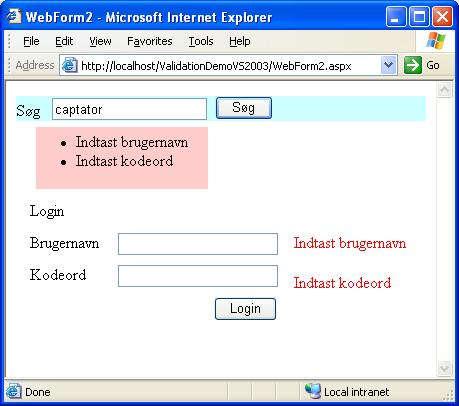
Tilsvarende hvis vi taster noget ind i søge kontrollen og trykker på knappen [Søg]:

Figur 6 – WebForm2.aspx – Tryk på knappen [Søg]
Dette problem gør desværre Validator kontrollerne uanvendelige i VS2003/.NET 1.1, og det er – på godt jysk – rigtigt trælst – fordi Validator kontrollerne ellers løser et problem på en simpel vis. Der kan hertil blot siges – ØV!
Dagens tip – Validator Groups
Det bringer os endeligt frem til dagens tip: Validator Groups i ASP.NET 2.0. Der er i ASP 2.0 kommet en ny property på alle Validator kontrollerne, TextBox’e og Button’s. Denne property er blot en tekst streng. En Validation Group oprettes således blot ved at tilføje ValidationGroup propertien i et antal kontroller med den samme værdi.
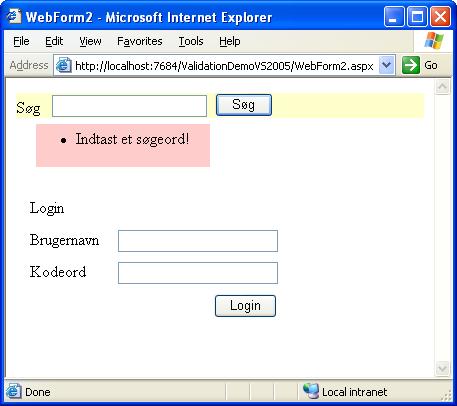
Eksemplet fra før kan konverteres fra VS 2003 til VS 2005 og hvis vi så derefter tilføjer en Validation Group (f.eks. ”SearchValGroup”) til kontrollerne i Search.ascx og en Validation Group (f.eks. ”LoginValGroup”) til kontrollerne på Webform2.aspx er problemet løst:

Figur 7 – ASP.NET 2.0 – Nu virker det - ved tryk på knappen [Søg]

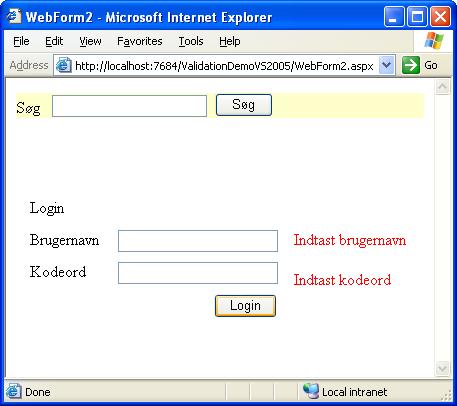
Figur 8 – ASP.NET 2.0 – Nu virker det - ved tryk på knappen [Login]
Note: Udover indførslen af validation groups er baggrundsfarven på search.ascx også ændrer for lettere at kunne skelne mellem ASP 1.1 og ASP 2.0 demoerne.
Her er et udsnit af koden for Search.ascx kontrollen med ValidationGroups properties sat:
<%@ Control Language="c#" Classname="ValidationHandler.SearchControl" ... %>
<div style="BACKGROUND-COLOR: #ffffcc">Søg
<asp:TextBox id="TextBox1" ... ValidationGroup="SearchValGroup"></asp:TextBox>
<asp:Button id="Button1" ... ValidationGroup="SearchValGroup"></asp:Button>
<asp:RequiredFieldValidator id="RequiredFieldValidator1" ...
ControlToValidate="TextBox1" ValidationGroup="SearchValGroup"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator id="RegularExpressionValidator1" ...
ControlToValidate="TextBox1" ValidationGroup="SearchValGroup"></asp:RegularExpressionValidator>
<asp:ValidationSummary id="ValidationSummary1" ...
ValidationGroup="SearchValGroup"></asp:ValidationSummary>
</div>
Bonus materiale
I dag skal I have lidt bonus materiale!
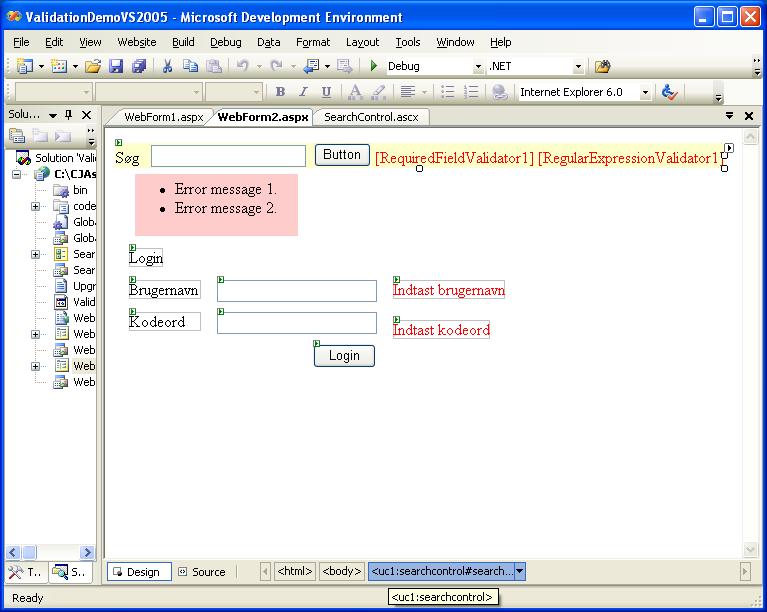
Når man redigerer web sider med User Control’s i VS 2005 er der også en anden meget vigtig nyhed: User Kontroller vises nu Wysiwyg. En anden lille ”nifty” ting er at den kontrol man står på (både i design og html/source view) vises nederst i en brødkrumme med dens omkransende kontroller.

Figur 9 – VS 2005 - User Controller vises nu Wysiwyg!
|